Grid

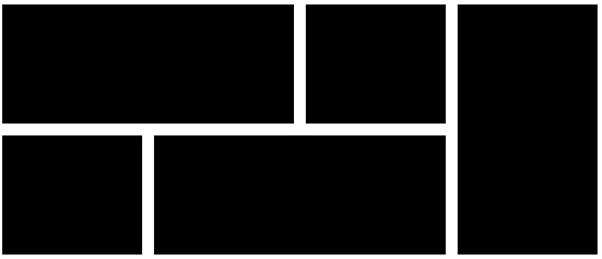
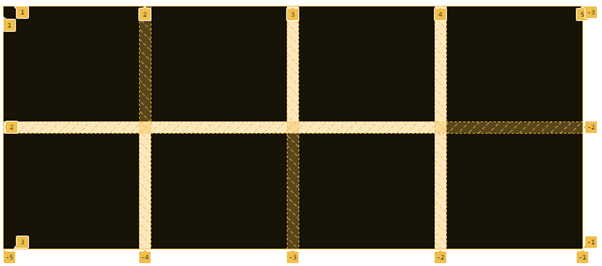
Here a 4 by 2 grid is created, and some of the cells are combined (span).

Grids uses an XY axis system where the top left corner of the first cell in the grid is (1,1) and the bottom right corner of the first cell is (2,2).
To reference an entire column or row, negative numbers can also be used. So (1,1) to (-1,-1) refers to the entire grid.
To combine cells grid-row can be used, the syntax is ”grid-row: row start / column start / row end / column end”.


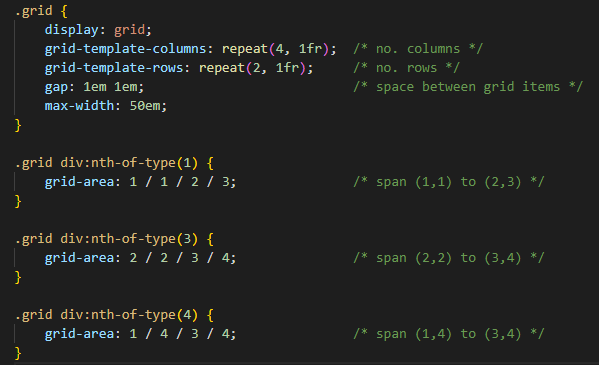
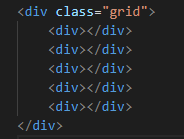
Here is the CSS for setting up a single grid, the number of columns is defined using “grid-template-columns” and the number of rows with “grid-template-rows”.
A span is then applied to cells 1, 3 and 4 using grid-area.